什么是防抖
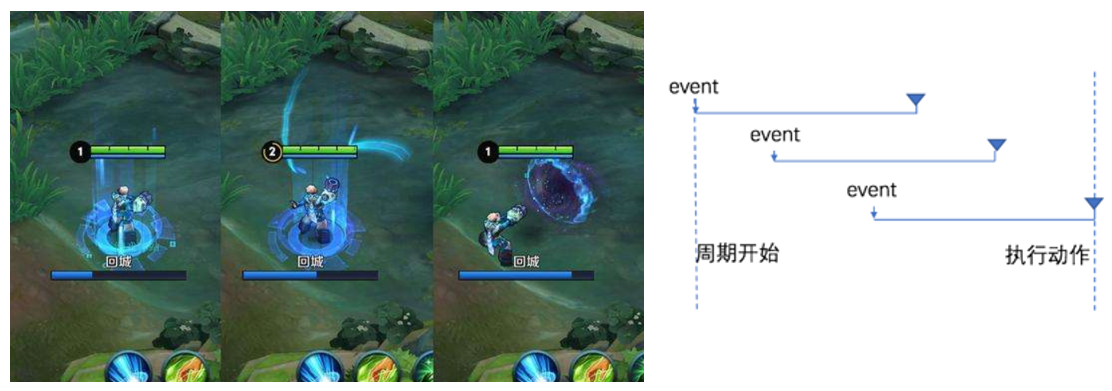
防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时

举个栗子
let timer = null // 创建一个标记用来存放定时器的返回值
return function () {
// 每当用户输入的时候把前一个 setTimeout clear
clearTimeout(timer)
// 然后又创建一个新的 setTimeout, 这样就能保证 initial 间隔内如果时间持续触发,就不会执行 fn 函数
timer = setTimeout(() => {
fn.apply(this, arguments)
}, 500)
}什么是节流
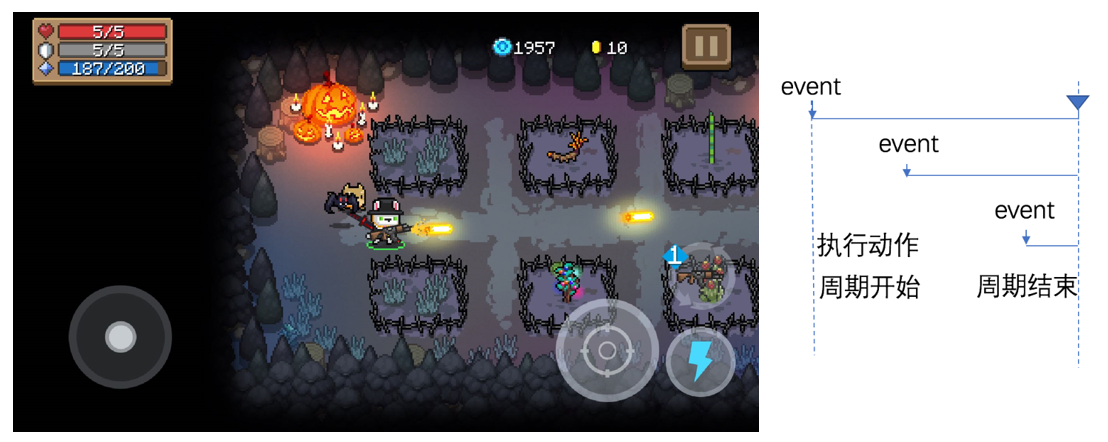
节流策略(throttle),顾名思义,可以减少一段时间内事件的触发频率。

栗子
let canRun = true // 通过闭包保存一个标记
return function () {
// 在函数开头判断标记是否为 true,不为 true 则 return
if (!canRun) return
// 立即设置为 false
canRun = false
// 将外部传入的函数的执行放在 setTimeout 中
setTimeout(() => {
// 最后在 setTimeout 执行完毕后再把标记设置为 true (关键)表示可以执行下一次循环了
// 当定时器没有执行的时候标记永远是 false,在开头被 return 掉
fn.apply(this, arguments)
canRun = true
}, 500)
}总结和区别
防抖:如果事件被频繁触发,防抖能保证只有最有一次触发生效!前面 N 多次的触发都会被忽略!
节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!