JSON的概念
- JSON是JavaScript Object Notation的缩写,它是⼀种数据交换格式
- JSON基于文本,优于轻量,⽤于交换数据
- JSON主要⽤于前后端交互时数据的传输,JSON简单易用,是ECMA的⼀个标准,几乎所有的编程语⾔都有解析JSON的库,所以可以放心⼤胆的在前后端交互里直接使用JSON。
JSON跟XML的比较
- 在可读性上⾯JSON是简易的写法,XML是规范的标签写法形式
- 使用层⾯,由于JSON是我们ECMA的⼀个标准,所以在JS中使⽤有着天然的主场优势,对于存储JS的各种格式的数据都比XML有优势
- 轻量级是JSON最大的优势,在数据交换这⼀块轻量就代表着速度要比别⼈快
JSON字符串、对象和数组
JSON的语法规定JSON字符串必须为双引号” “包着⽽不是单引号’ ‘,同时JSON对象内的键也是必须为双引号” “包着⽽不是单引号’ ‘,JSON对象内的value如果是字符串,则要求也必须使用双引号,不能使用单引号(会报错),如果value是数值可以不用。
JSON 对象
{"name":"JSON对象","address":"北京市","age":20}JSON数组
[
{"name":"JSON数组1","address":"北京市","age":20},
{"name":"JSON数组2","address":"北京市","age":20}
]JSON字符串
'{"name":"JSON对象","address":"北京市","age":20}'举例
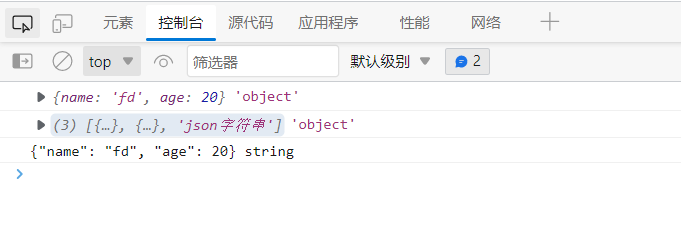
// json对象
var jsonObj = {"name": "fd", "age": 20}
console.log(jsonObj,typeof(jsonObj))
// json数组
var jsonArr = [
{"name": "fd1", "age": 20},
{"name": "fd2", "age": 21},
"json字符串"
]
console.log(jsonArr, typeof(jsonArr))
// json字符串
var jsonString = '{"name": "fd", "age": 20}'
console.log(jsonString, typeof(jsonString))
JSON.parse()和JSON.stringify()的使⽤
序列化 JSON.stringify()
把js对象转JSON字符串
反序列化 JSON.parse()
把 JSON字符串转js对象
举例
// 序列化,js对象转换成 json 对象
var obj = {'name': 'fd', 'age': 20}
console.log(obj, typeof(obj))
console.log(JSON.stringify(obj), typeof(JSON.stringify(obj)))
// 反序列化,json字符串转换成 js 对象
var jsonString = {'name': 'fd', 'age': 20}
console.log(jsonString, typeof(jsonString))
console.log(JSON.parse(jsonString), typeof(JSON.parse(jsonString)))





















大佬好厉害